Introduction
This architectural pattern is derived from the methodology called Atomic Design which was coined by Brad Frost back in the early 2010s.
The idea behind the methodology is to think of components as building blocks. Components are brought together, starting from simple components with low complexity to more complex ones. The key benefits behind this architectural pattern are design consistency (e.g. input fields always look the same) as well as reusability (especially among the atom and molecule components that are not heavily opinionated).
The method to this principle is to break your design into components until the component cannot be broken down any further.
Code structure
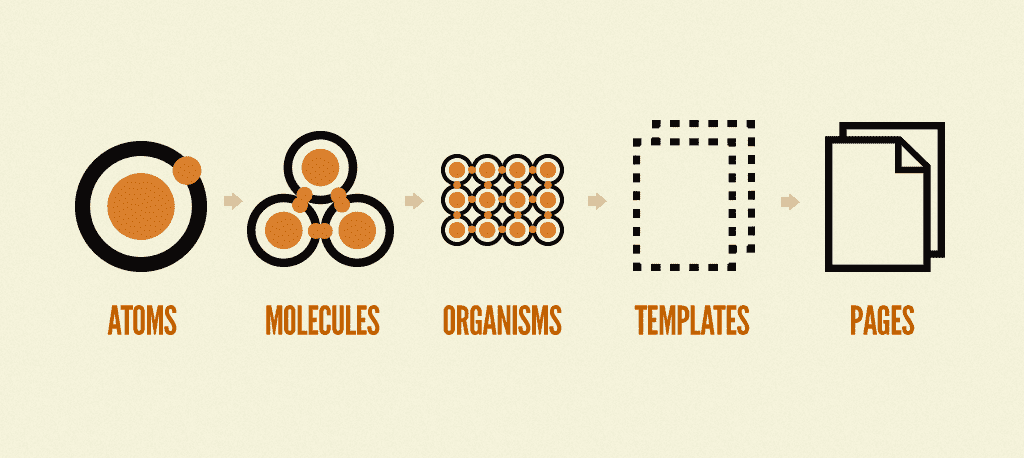
Atomic Design splits code into five levels of components:
-
Atoms
- Icon
- style.(css|less|scss)
- index.jsx (React component)
- Button
- style.(css|less|scss)
- index.jsx (React component)
-
Molecules
- IconButton
- style.(css|less|scss)
- index.jsx (React component)
-
Organisms
- Form
- style.(css|less|scss)
- index.jsx (React component)
- Templates
- Pages
Atom
The smallest possible component will be the Atom (e.g. an <Icon />, <Paragraph /> or a <Button />). The Atomic Design methodology determines an Atom as components that cannot be broken down any further and still make sense. So it would make sense to make a List as an atom, though it contains list items, because list items (<li>) is not of any value unless it is represented within <ul> or <ol>.
Atoms are by definition super simple. In React these would most definately be stateless.
Molecule
Multiple atoms can form a molecule (e.g. an <IconButton />). Molecules are fairly simple too and would probably be stateless, but may contain some simple toggle state or similar.
Organism
Organisms consist of multiple Molecules and/or Atoms. Organisms are becoming more complex. This is where your state may start to show its presence (e.g. a <Form /> component or a <Navigation> component).
Templates
Templates are Page Templates, but with no distinct content to actually make this a page. This could be a <Layout /> component.
Pages
Pages are where the content is loaded into the template and your application takes shape and adds some actual business value. Data are probably retrieved from a data source (such as markdown, json, graphql or rest api).
Rules and violations
The rule to Atomic Design is that no dependencies can only flow up in the hierachy.
That means it is considered a violation of the architecture if Atoms depend on a component from any of the other levels. If it depends on another component, it is not an Atom. Similarly Molecules should not depend on Organisms and so on. Only levels "below" the component are considered valid dependencies.
While Brad Frost states that Atomic Design is considered a methodology rather than a file/folder structure, there is sense in using it as a folder structure. The reasonale behind is, that it will be very visible if you're about the break the architecture (you may even write an eslint rule for that). That means adding a function with state into the Atoms or Molecules folder. Similarly it will be very visible if you are adding organisms as dependencies to molecules, etc.
This architecture uses a POD-structure to organise styles and javascript (and tests, etc.) inside a folder for each component.
Limitations
- This React architectural pattern derives from Atomic Design, which is very visual in its definition. Therefore this architecture does not dictate where to define your state management, your routing, etc.
When to use it
- Brand consistency at all costs (one single truth for each visual component)